
- #CSS3 MENU VERTICAL HOW TO#
- #CSS3 MENU VERTICAL FULL#
- #CSS3 MENU VERTICAL CODE#
- #CSS3 MENU VERTICAL FREE#
The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies.

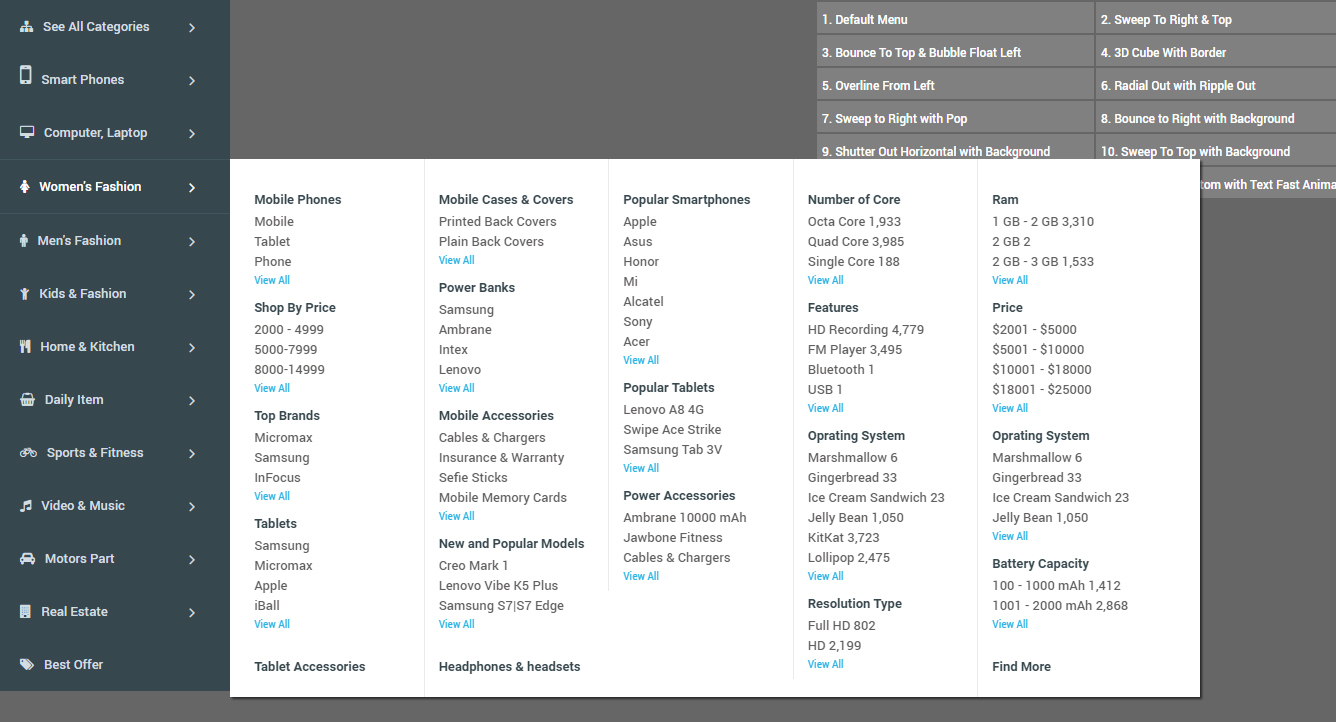
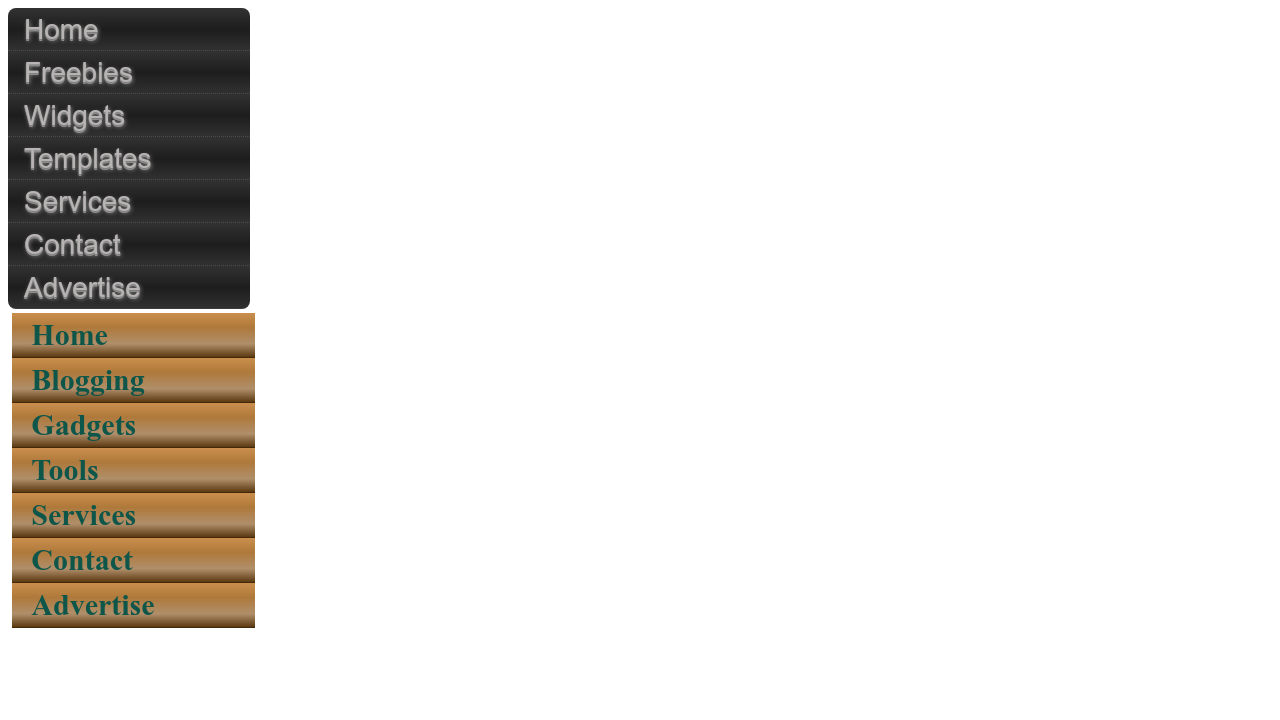
The cookie is used to store the user consent for the cookies in the category "Performance". This is on-click action Accordion like CSS3 based dropdown menu with icons in metal style.

Accordian like CSS3 Onclick Vertical Navigation.

This cookie is set by GDPR Cookie Consent plugin. This is a very stylish and vertical multicolor 3D CSS3 based dropdown menu for adding a fine look to your website. The cookie is used to store the user consent for the cookies in the category "Other. Orman Clark’s Vertical Navigation Menu: The CSS3 Version.
#CSS3 MENU VERTICAL HOW TO#
UPDATED jQuery Menu Tutorials Added How to Create a CSS3 Dropdown Menu.
#CSS3 MENU VERTICAL FREE#
This cookie is set by GDPR Cookie Consent plugin. In today’s post we have collected free CSS3/HTML5 menu tutorials and plugins.This is a really huge list.Enjoy. The cookies is used to store the user consent for the cookies in the category "Necessary". This cookie is set by GDPR Cookie Consent plugin. The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly. In most cases, the navigation bar is part of the main website template, which means it is displayed on most, if not all, of the pages within the website. What is a navbar in HTML?Ī navigation bar (also called a Navbar) is a user interface element within a webpage that contains links to other sections of the website. Explanation: The Default vertical menu in bootstrap takes space otherwise we need to use collapse class. The basic vertical menu in bootstrap is only based on. This vertical CSS Menu uses CSS3s ability to define multiple/ inset shadows (so the shadow grows inwards) on an element to create menu items with a bevelled.
#CSS3 MENU VERTICAL FULL#
All we need to do is force the entire list to grow to the full width of the viewport and the vertical nav will work well on any device. How do I create a vertical menu in bootstrap? Our vertical nav can also be transformed into a full-width menu at the breakpoint of our choosing with the addition of just one additional CSS rule to our media query.
#CSS3 MENU VERTICAL CODE#

I've also added a class to each list item, this will just make styling easier later on.


 0 kommentar(er)
0 kommentar(er)
